js反调试
前言
我们在挖src的时候有时会需要调试一下js,但是有时又会遇到js反调试技术,这里就总结一下绕过反调试的几种常见方法
什么是js反调试
JS反调试(Anti-Debugging)是指在JavaScript代码中使用各种技术和方法来阻止或干扰对代码的调试和分析。它是一种用于保护代码免受逆向工程或黑客攻击的技术手段。
JS反调试的目标是阻止或干扰常见的调试技术和工具,例如使用浏览器的开发者工具或调试器来检查和修改代码、设置断点、查看变量值等操作。通过实施反调试技术,开发人员可以增加攻击者分析和调试代码的难度,从而提高代码的安全性。
总而言之,所谓js反调试就是一种实现防止他人调试、动态分析自己的代码的技术

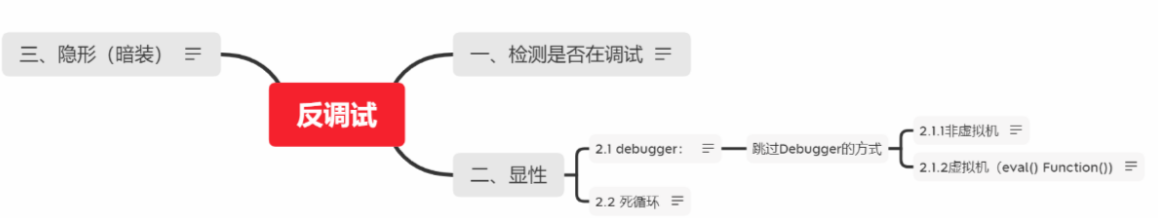
常见的js检测调试的方法
1.检测console对象:使用console.log输出调试信息是常见的调试方式,因此可以尝试检测console对象是否存在。
2.检测调试器是否开启:通过捕获异常来判断是否有调试器开启,因为调试器运行时往往会阻止异常抛出。
3.检测调试器的钩子(Hook):一些调试器会在运行时给调试页面注入特定的全局变量或方法,通过检测这些变量或方法是否存在来判断调试器是否开启
4.检测源代码修改:检测document对象或其内部元素是否被修改,来判断是否有人试图修改源代码。
5.检测浏览器的高度插值
6.检测开发者人员工具变量是否为true
7.利用代码运行的时间差
8.利用toString
9.检测非浏览器
常见绕过方法
下面就来谈一谈常见的绕过js反调试的方法
-禁用断点法
-条件断点法
-此处暂停法
-置空函数法
-本地覆盖法
禁用断点法
举个例子
https://jx.qqqjx.com/?url=https://www.luffycity.com/play/5812
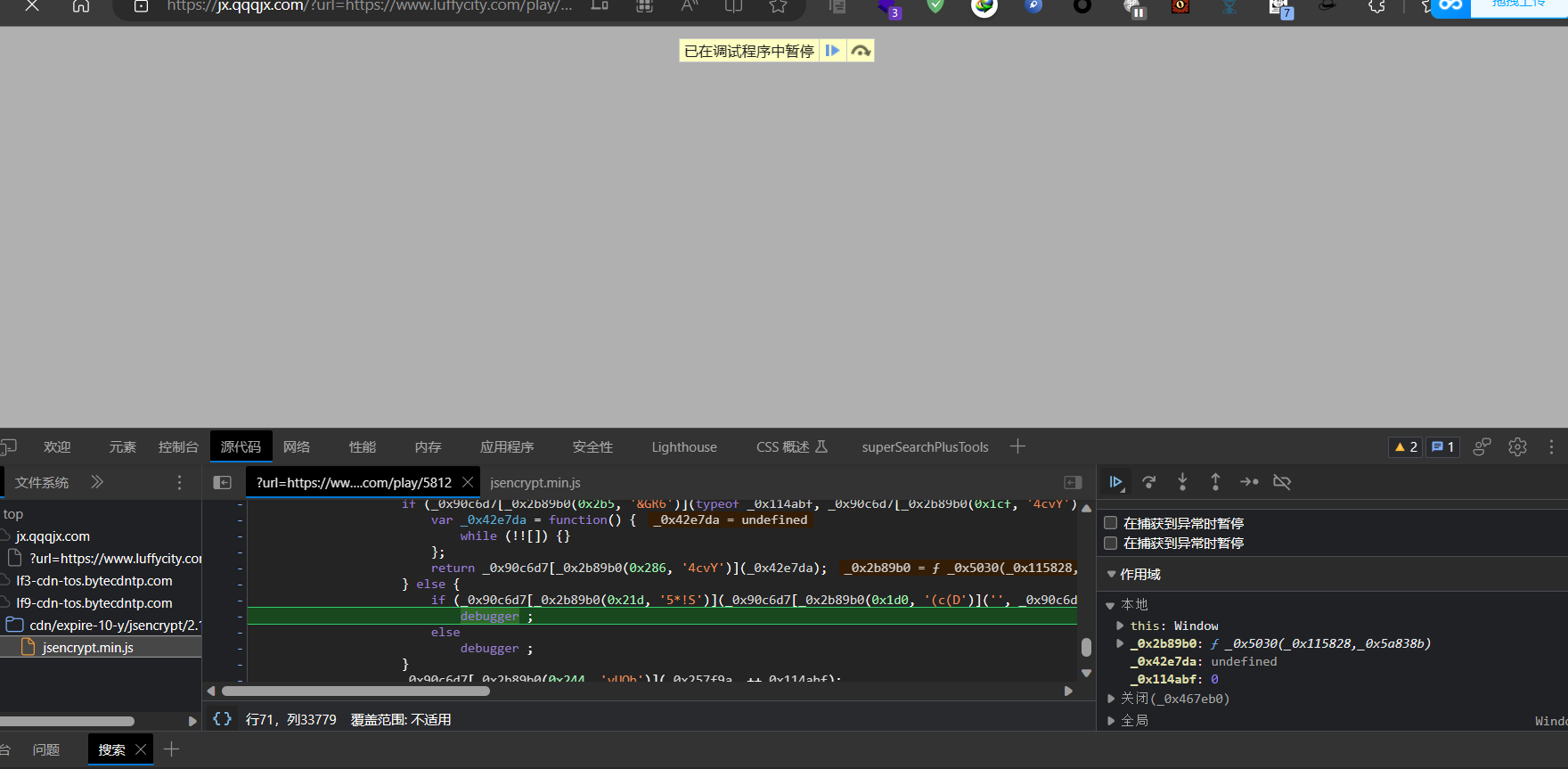
这是一个在线视频解析网站,当打开F12的时候就会发现无法动弹,自动在这里卡住了,不让我们进行调试

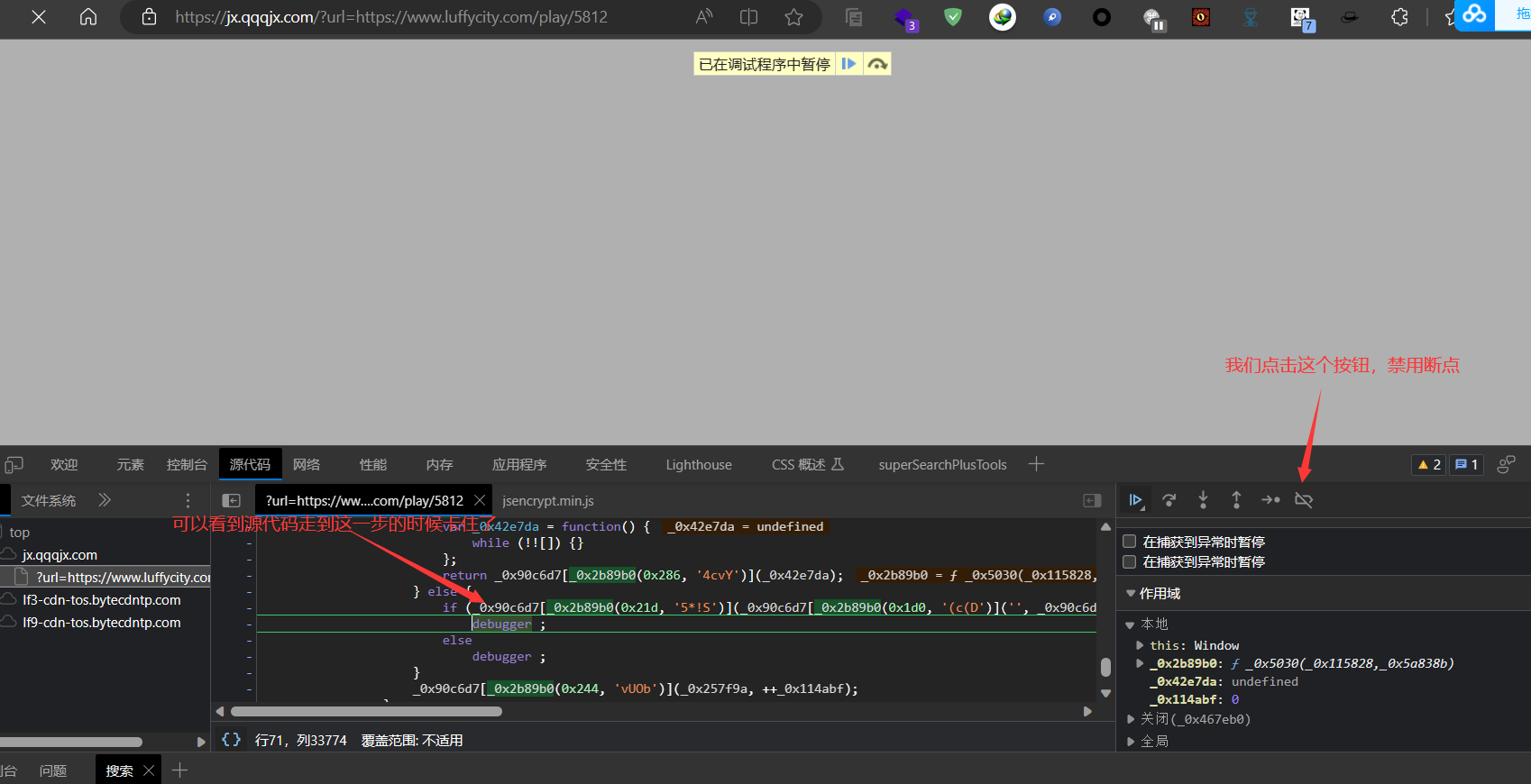
当你取消F12的时候就可以继续正常访问了,那我们该怎么进行在F12的情况下正常运行呢?

这时我们发现网站可以正常运行了
但是这时候我们会发现,这时我们自己的断点也不起作用了,这就很尴尬
条件断点法

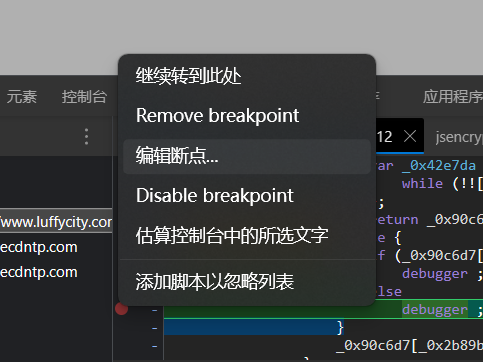
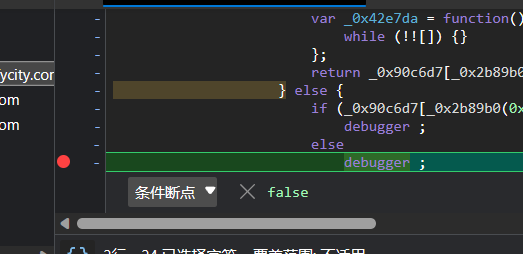
首先在debugger这一行打一个断点,然后右击,编辑断点


按照上图进行操作,这时再刷新网站,回答先还有一处debugger,用同样的的操作添加条件断点,这是刷新网站发现可以正常运行了
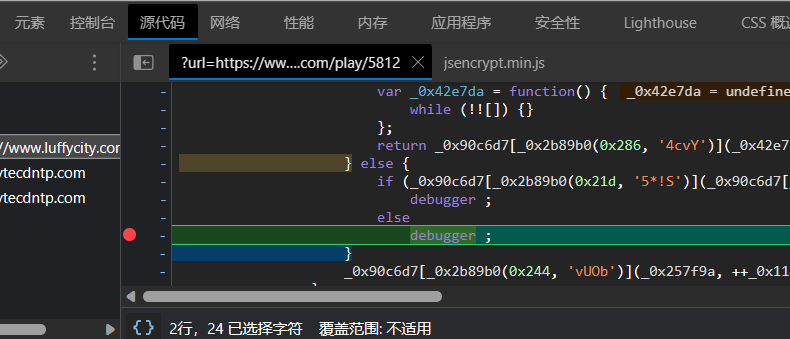
此处暂停法
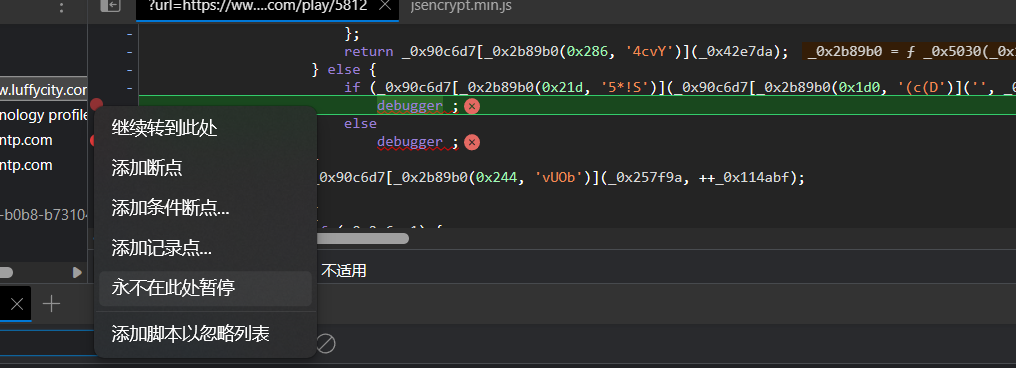
直接在断点处右击,选择永不在此处暂停再刷新也可以进行绕过

置空函数法
找到这个debug方法名,在控制台重写替换,将其置空(需要找到debug的函数,然后将它置空,但是这里我没找到)
置空函数法是一种常见的绕过 JavaScript 反调试的方法之一。它的基本原理是将调试器检测代码中的关键函数或变量进行修改,使其在调试环境下失效,以此来防止或绕过反调试机制。
下面是一个示例代码,演示了置空函数法绕过反调试的实现:
1 | |
在这个示例中,原本用于检测调试器的 detectDebugger 函数被重新赋值为空函数,从而使得检测调试器的功能失效。当调试器尝试调用 detectDebugger 函数时,实际上调用的是空函数,不会触发任何反调试机制。
本地覆盖法
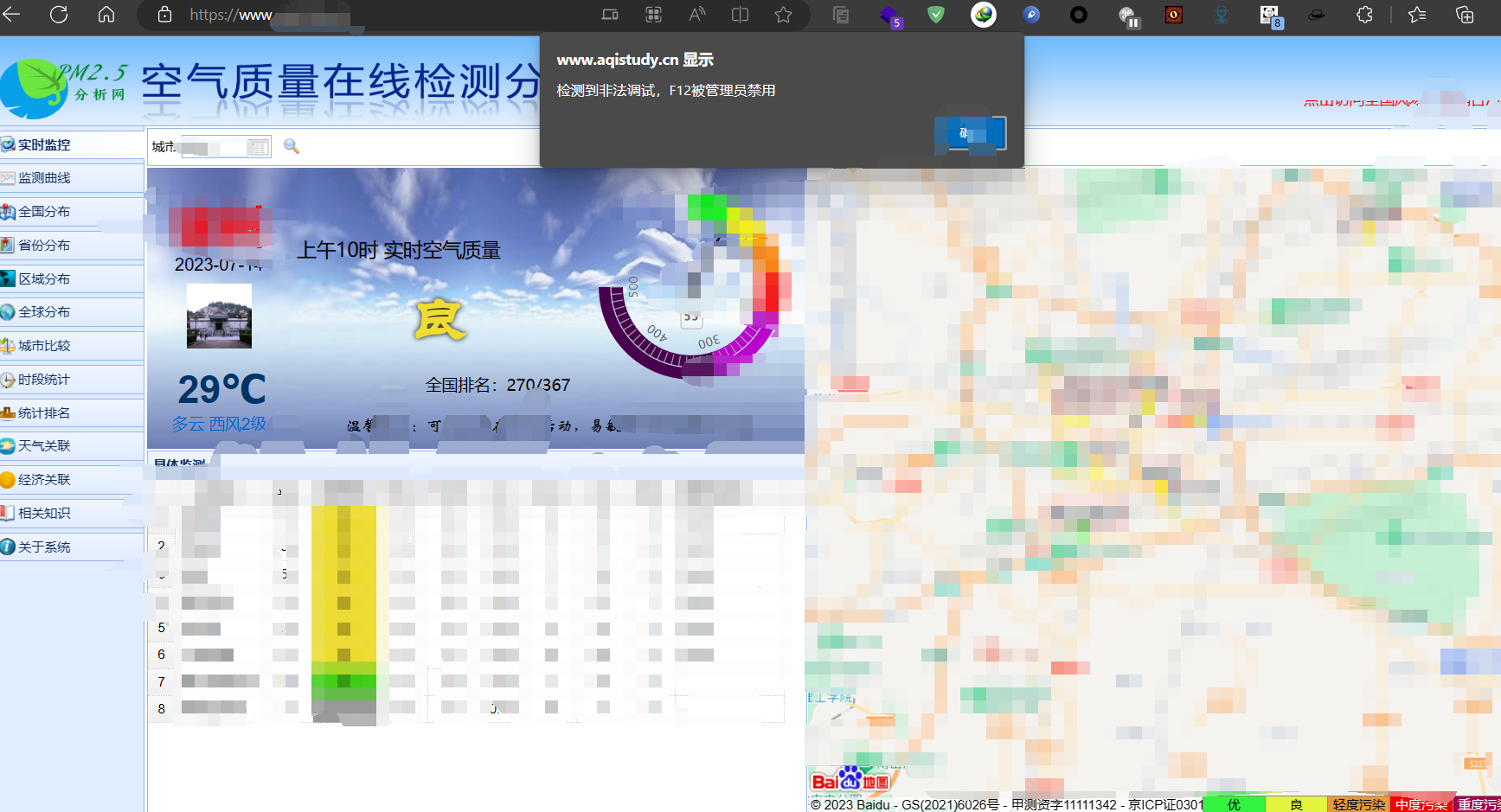
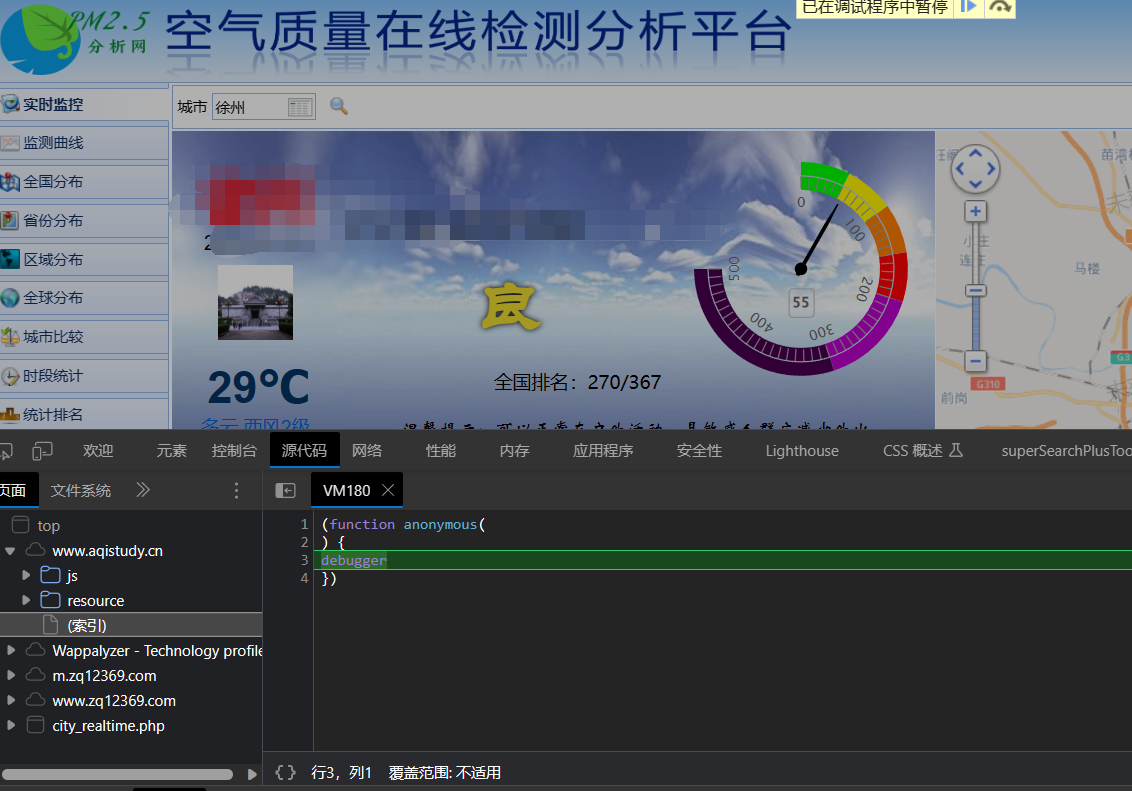
来尝试一下这个网站,会发现打开该网站之后无法调试

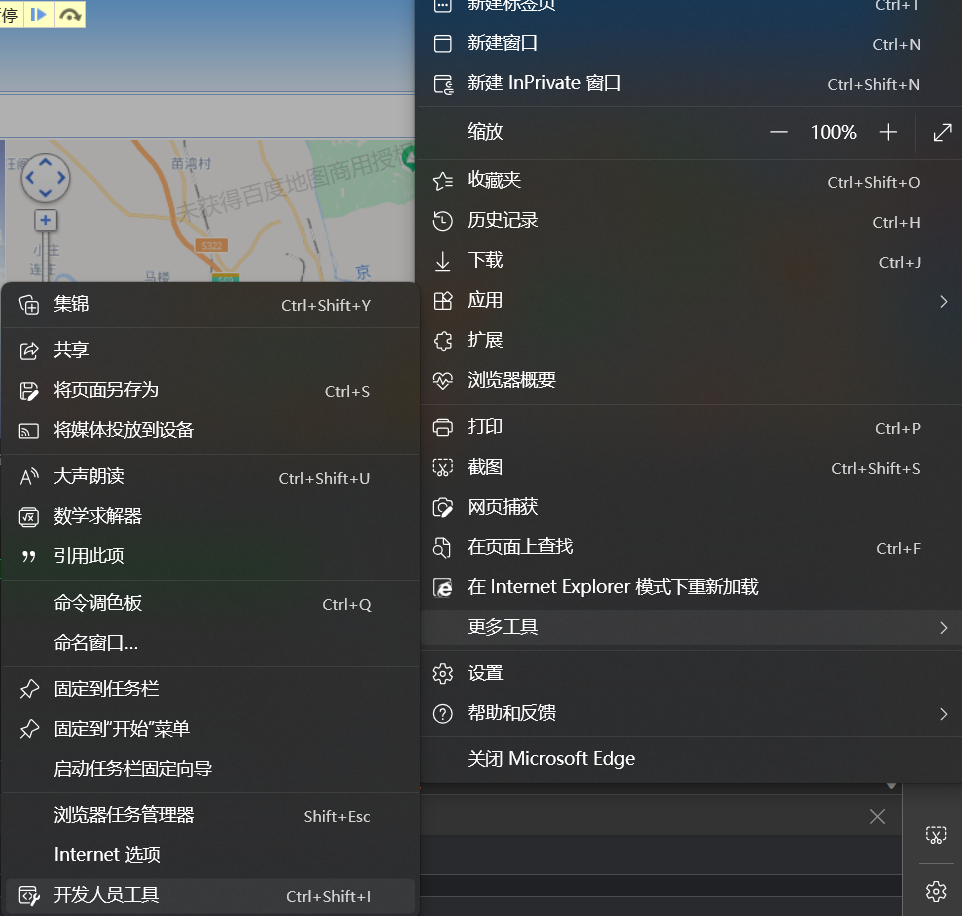
F12,右击都没办法使用

在这里进入管理者工具之后也是进入了断点

经过一系列操作也是没办法进行调试,该如何解决?

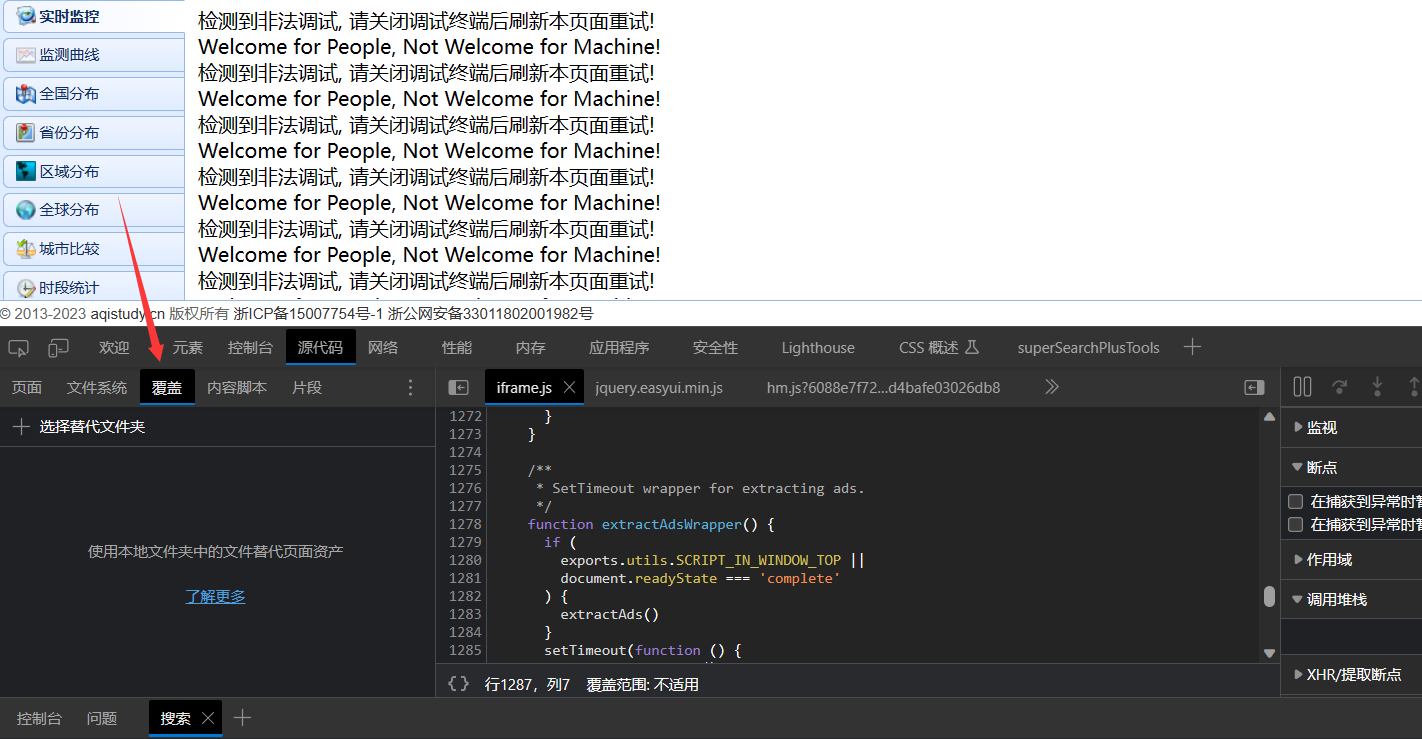
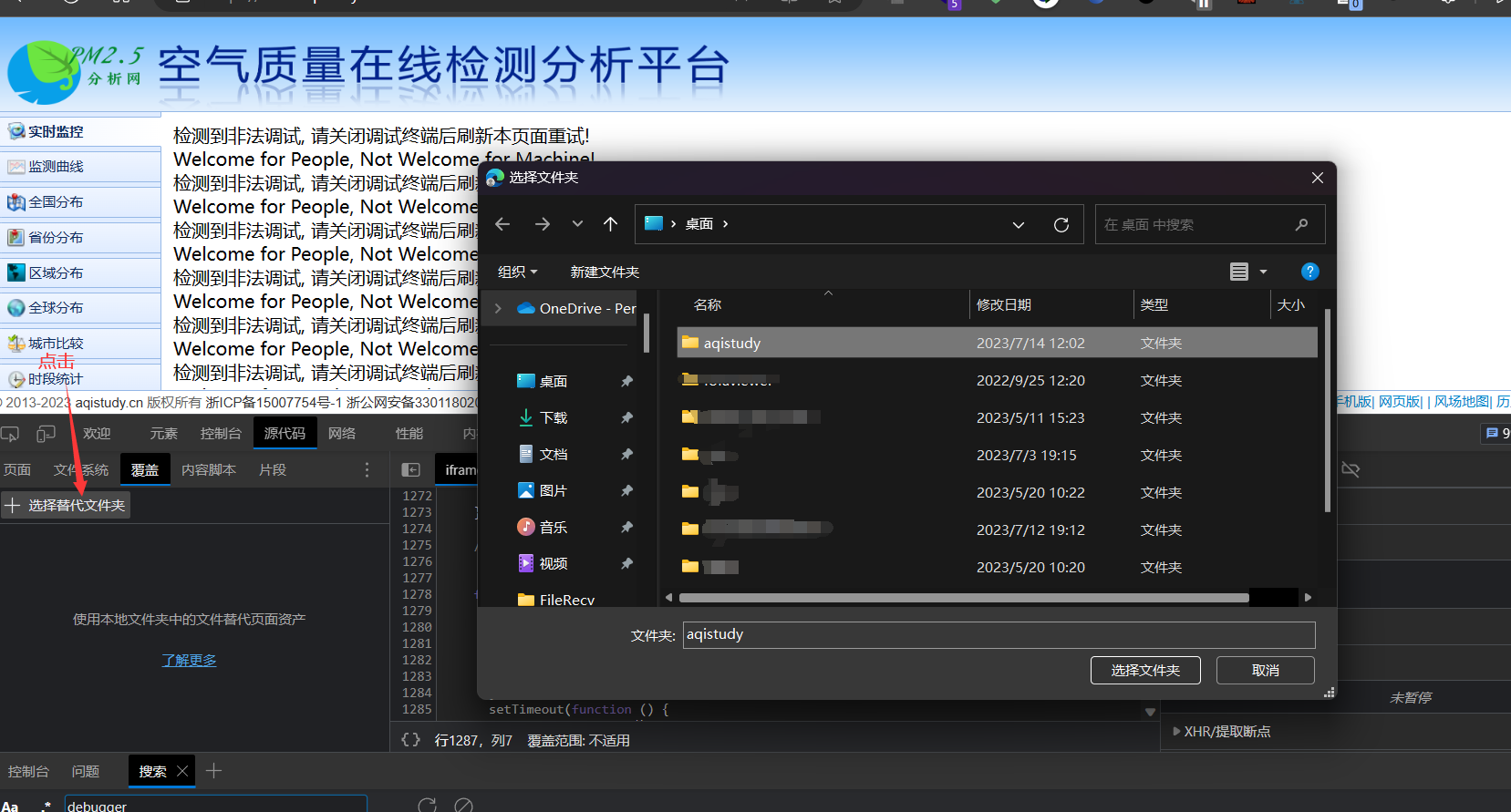
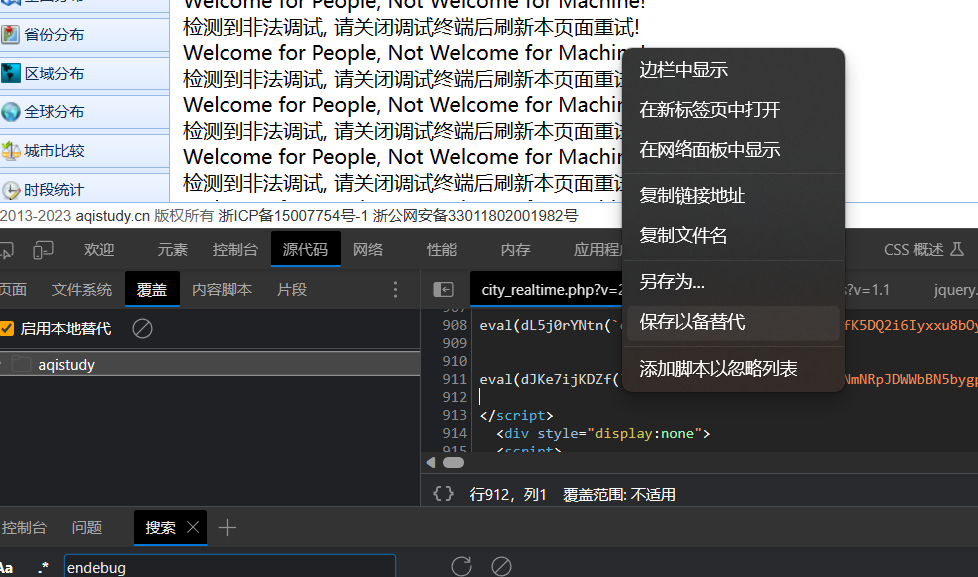
注意看这里,浏览器基本上都有这个覆盖,就使用本地的js文件代替网站js文件,思路就是先将页面导出来,去掉反调试代码,进行覆盖

选择之后有一个允许或拒绝的提示,允许一下就好
然后就是将带有反调试代码的文件保存到本地修改,一般是js文件或者脚本文件

思路是这样,但是要改的地方蛮多的我就不一一展示了,感兴趣的朋友可以研究研究